FrontPage Lektion 10
Dieses Tutorial ist in der Zusammenarbeit mit meiner Schwester (Xena) und mir entstanden
Es darf ohne unserer Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden..
© Xena & Bohne 04.07.2012
getestet vom

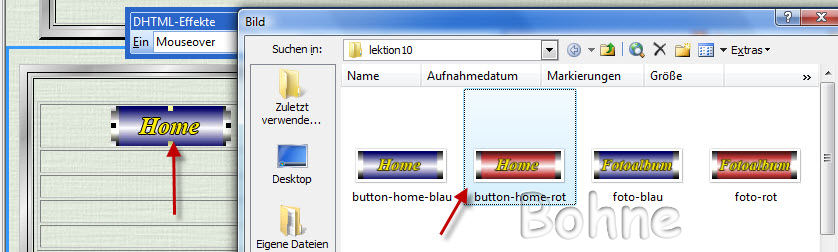
Mouseover
Beim Stichwort Mouseover-Buttons denkt sofort jeder an grafische Buttons zur Navigation, die per Javascript einen sogenannten
Mouseover-Effekt bekommen. In dieser Lektion will ich dir die Möglichkeiten aufzeigen, wie man ganz ohne Kenntnis von Javascript,
allein mit den Möglichkeiten von Fontpage ein Mouseover-Buttons erstellen kann.
Jetzt wollen wir in unserer Navi (Navigation) einen Mousover Button einrichten, dazu
benötigen wir für jeden Link 2 Buttons in verschiedenen Farben wie z.B. diese
![]()
![]()
oder diese
![]()
![]()
wenn du fertig bist können wir beginnen
da FrontPage nach der Installation nur die geläufigstten Symbolleisten in der Menueleiste ablegt, müssen wir
erst einmal folgendes tun:
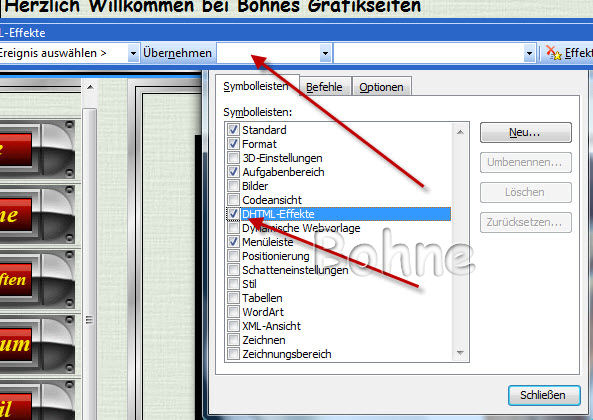
Klicke am Rand der Schaltfläche auf den Pfeil, von da aus gehst du auf "Schaltfläche hinzufügen oder entfernen" und dann auf Anpassen

im nächsten Kontexmenue suchst du dir DHTML und machst ein Häckchen

jetzt öffne Lektion 9, klicke dein ersten Button und dann die Entfernentaste
und das gleiche machst du mit den anderen 4 Buttons.
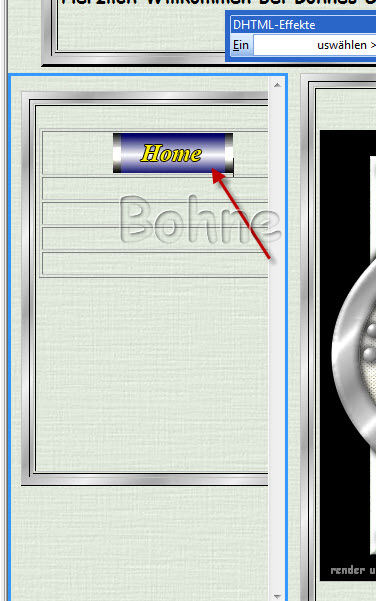
nun klicke wieder in die erste Tabellenzeile und lade dein neuen Button ein

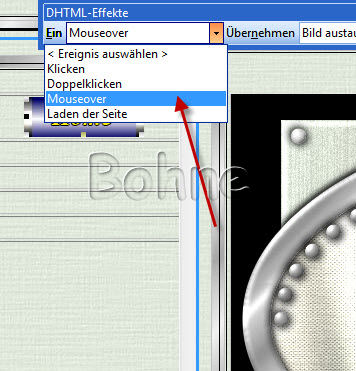
aktiviere den Button und gehe zu DHTML, hier klickst du auf den ersten Pfeil und gehst du auf "Mouseover"

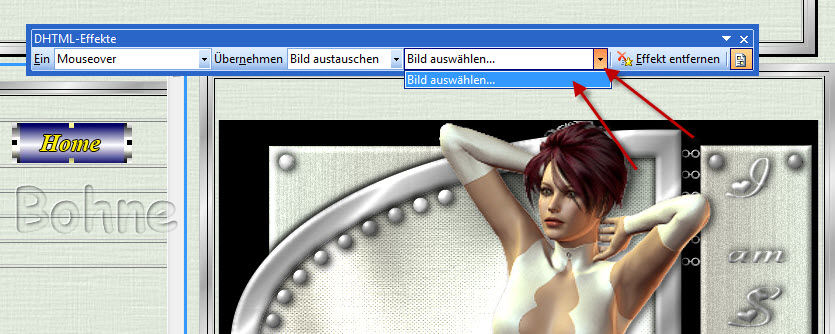
dann weitzer zum 2. Pfeil und dort auf Bild austauschen

und zu guter letzt den letzten Pfeil und suche den Button denn du zum austauschen willst


das machst du jetzt mit allen Buttons.
jetzt noch verlinken so wie du das in Lektion 9 gelernt hast
Jetzt alles wieder Speicher und hochladen, vergesse nicht auch die navi.htm mit hoch zu laden da du sie ja geändert hast
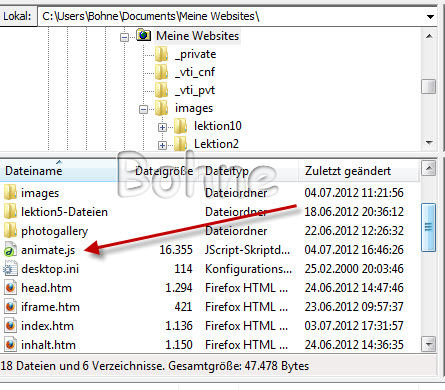
(Achtung!!
FrontPage hat sich sein eigenes Java geschrieben (animate.js), welches du unbedinngt mit hochladen musst)

Zum Abschluß stelle den Link zu deiner index.htm in deine Stube aus
hier meine Seite, so sollte es aussehen